The Canvas
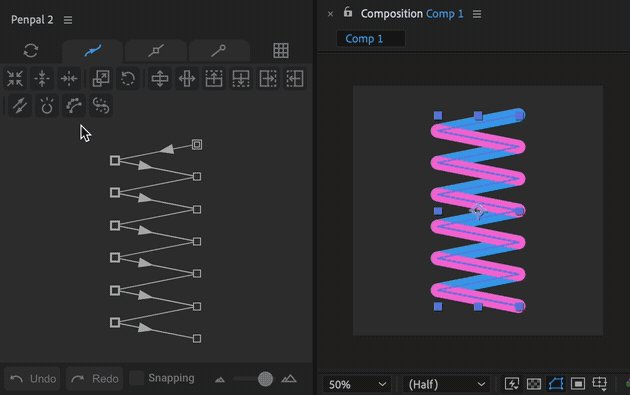
The canvas is where you will spend most of your time in Penpal.
- Double-click in an empty area to reload paths.
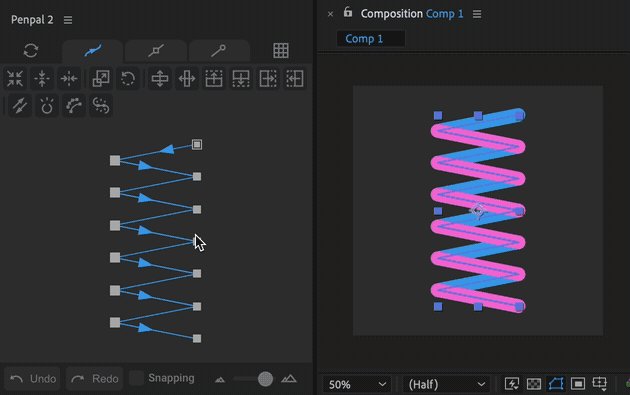
- Click and drag from an empty area to make a marquee selection.
- Click and drag on an un-selected element to move it.
- Click and drag on one of multiple selected elements to move them all. If you click on a point, you'll move points; if you click on a tangent, you'll move tangents.
- Double-click on a point or tangent handle to see or modify its numerical value. The values are dependent on which Space you currently have active.
Smooth tangents

Adobe calls a point 'smooth' when the tangents form a single line through it - they maintain this straight line when you drag one of the tangents. Penpal's click-drag behavior closely replicates the After Effects' Pen tool:
- If you drag a smooth tangent, the other one will automatically rotate to stay in a line.
- If you drag a broken (not smooth) tangent, the other tangent will not move.
- If you hold
Altwhilst dragging, these behaviours are temporarily inverted, until you release theAltkey. - If you hold
Altwhilst dragging a point, you will make new, smooth tangents (instead of moving the point).
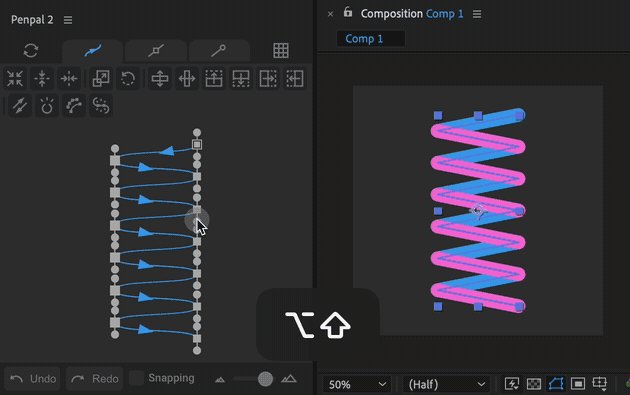
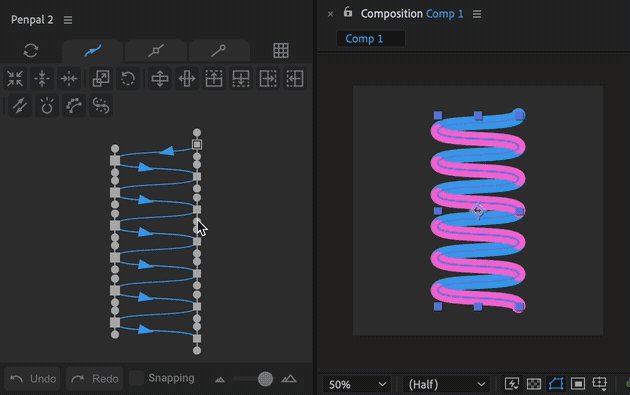
Penpal is unique in allowing you to select tangents from several points at the same time. If you drag these tangents, they move as a group and you will see any smooth points will become corner points, except the one you clicked on, if it was smooth.
Constraining
If you hold the Shift key whilst dragging elements, your cursor is constrained to 45º axes. The origin of these axes is the point that you clicked to drag. If you drag a tangent, the axis origin is the point that tangent belongs to.
Snapping
Penpal will snap your cursor to:
- points
- tangents
- the X and Y axes of all points
- the X and Y axes of all tangents
You can disable and re-enable these individually in the context menu. You can then override all snapping with the checkbox in the footer bar. The origins of moved elements (where they were before you dragged them) will also appear as snappable elements, denoted by a small x in the canvas.
Canvas refresh
The canvas refreshes itself after you use a function button, and you'll see the shapes re-center themselves.
By default, the canvas does not refresh after you drag something, because it can easily be a distraction. This means that your path points stay fixed in the canvas, and you can end up with elements off the canvas entirely. If this happens, you can either zoom out, or enable Refresh after drag in the context menu, which forces a refresh and re-center of the shapes after every edit. The canvas will always refresh and re-center shapes after you use function button, change space, undo or redo, and other operations.
Zoom
You can zoom out from the default view with the - and = keys, or by using the zoom slider in the footer bar. The zoom is always centered. It's designed for zooming out and providing more space, rather than to zoom in to parts of a path.